How to make a collapsible list in html without JavaScript
Short article on how to make a expand / collapse html div without using JavaScript. We can use details and summary tag to create a collapsible div.
In this article, we will create a collapsible element list in Html without using any JavaScript code.
To create expand / collapse div only with HTML and CSS, we can use these HTML tags:
- details tag, and
- summary tag
So let's see how it works together to make a collapsible HTML div.
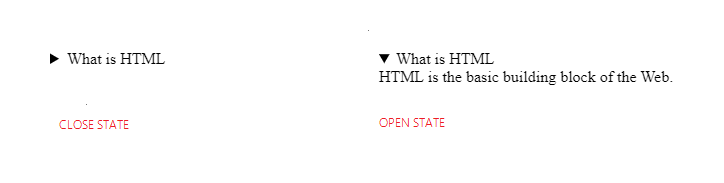
The < details > tag is used to create disclosure elements that a user can open and close.
The content inside the element is visible when it is in the open state.
The < summary > tag is used in conjunction with the details tag. It is used to label or to provide a header for the details.
First, let's create the HTML page.
<details> <summary>What is HTML</summary> <span>HTML is the basic building block of the Web.</span> </details>
We will get this,

We can also make a collapsible list in HTML for the FAQ section on our website. And add some CSS to style those div.
Example:
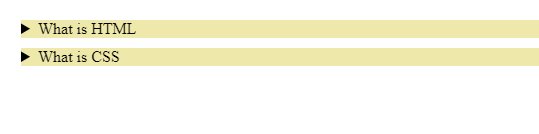
<body> <ul> <li> <details> <summary>What is HTML</summary> <span>HTML is the basic building block of the Web.</span> </details> </li> <li> <details> <summary>What is CSS</summary> <span>CSS is the language we use to style an HTML document.</span> </details> </li> </ul> </body>
CSS style
ul { margin: 0; } li { list-style: none; padding: 5px 0px; } summary { background-color: palegoldenrod; } span { background-color: paleturquoise; display: block; margin-top: 5px; }
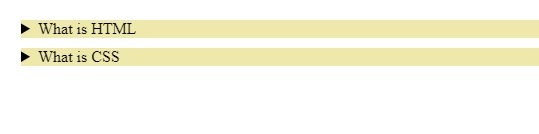
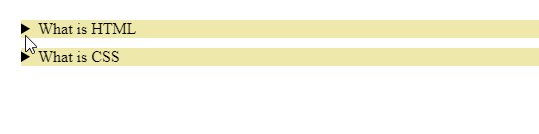
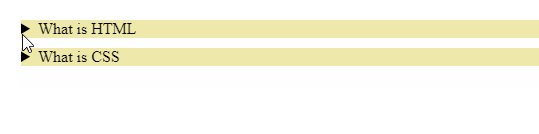
Result:

Now you can click any question to see the content inside the elements.
So, this is how you can make a collapsible div element in HTML without using any Javascript.
Related Posts
How to create a horizontal list using HTML and CSS
Find out different ways to create horizontal list using inline-block and flex-box in CSS for your navigation bar on your website.
How to use calc() in tailwind CSS
Learn the use of calc() in tailwind CSS class. The calc() CSS function allows complex calculations to determine element sizes responsively.
Vertically Center Align a div in Tailwind CSS
Learn how to vertically center align a div in Tailwind CSS using Flexbox and absolute positioning and make your web development more efficient and fast.
Create a vertical line using Html and Css
Learn with step-by-step instruction on how to add vertical line in HTML using CSS border, transform and pseudo classes.
