Checkbox inside GitHub Markdown Table
Short article on how to create checkbox or tick and cross mark inside markdown table in Github using emoji.
In this post, we will see how to create a checkbox or tick mark inside a markdown table for readme.md file on Github.
In markdown, we can create checkboxes like this.
Daily Task - [X] Eat Breakfast - [ ] Code
The output will be: the one with x mark is the checked one, and the other one is unchecked.

And, to create a table in markdown we use the pipe ( | ) to create the rows and triple dash (---) to create the separator for the header section.
Example:
| Task | status | |---|---| | eat breakfast | Done |
The output will be:
| Task | status |
|---|---|
| eat breakfast | Done |
Now, we know how to create checkboxes and tables in markdown. So let's try to create checkboxes inside a markdown table in Github readme.md file.
Make a checkbox inside a table in Github
When we try to add the checkbox inside the markdown table in github.
| Task | status | |---|---| | eat breakfast | - [X] Eat Breakfast |
The result is not what we are expecting.

So, how can we add tick and cross marks in the markdown table in our github readme profile?
Well, we have different ways with which we can add checkboxes in Guthub. Let's see each of them with examples.
Using <ul> and <li> tag in markdown
We can use the <li> tag to create a markdown checkbox in Github like this
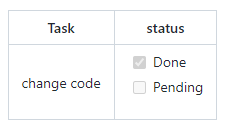
| Task | status | |---|---| | change code | <ul><li>[x] Done</li><li>[ ] Pending</li></ul> |
Output:

Using github supported Emoji
We can use emoji to create the tick and cross marks in your Github markdown table.
Code for tick mark is :heavy_check_mark:
Code for crossed mark is :x:
Example:
| Unchecked | Checked | | --------- | ------- | | :x: | :heavy_check_mark: |
Output:

Get the list of github supported emojis.
Using Unicode to create tick emoji
Next, we can use Unicode to create checked and unchecked boxes in the markdown table.
Unicode for check box is ☑ .
Unicode for an unchecked box is ☐
So we can put this code in the table to create the checkbox in readme.md file.
| Unchecked | Checked | | --------- | ------- | | ☐ | ☑ |
Output:

Using HTML entity code in markdown table
We can also use HTML entity code to create checked and crossed marks in the Github markdown table too.
Example:
| Unchecked | Checked | | --------- | ------- | | ✗ | ✓ |
Output:

List of all HTML entity code.
Frequently Asked Questions
1. How to use checkboxes in GitHub markdown?
To use a checkbox in GitHub Markdown follow these steps:-
- Add a dash ( - ) followed by a space before each line.
- Place a pair of square brackets
[ ]with a space between them at the beginning of each line to represent an unchecked checkbox. - Place a pair of square brackets
[ x ]with an "x" inside them to represent a checked checkbox in GitHub. Example:
- [ ] Task 1 - [x] Task 2 - [ ] Task 3
2. Adding checkboxes in a markdown table does not work
Currently, markdown does not support checkboxes within tables. You can include checkboxes inside a table in markdown but you cannot interact with them. It will render as a plain text.
You might need to consider using HTML and CSS in your markdown file to achieve the interactive behavior.
3. How to get Markdown clickable checkbox
To get the Markdown clickable checkbox you have to use HTML input field in markdown file. Here is an example:
Open your markdown file and add the following :
<input type="checkbox" id="checkbox1"> <label for="checkbox1">Click me</label>
This HTML code will render a checkbox with "Click Me" as label. This checkbox will have clickable functionality in your md file.
4. How to enable checkboxes in markdown preview for VSCode
To enable checkboxes in the markdown preview for VSCode, you have to use an extension called "Markdown Checkbox" by Matt Bierner.
Once the extension is installed in your VSCode, you can just preview your markdown file by pressing 'Ctrl+K V' and you will see the markdown checkboxes are enabled in Preview.
Hope this post helps you create checkboxes in Github.
Related Posts
How to convert markdown to PDF offline with Pandoc Converter
Find out how to convert or merge two or more markdown files into a pdf format in windows and MacOs using command line in Pandoc document converter.
Easy Way to add Emoji in markdown with VS Code
Find out how to add emoji in your markdown document in VS Code using markdown emoji or emojisense plugins.
How to open markdown link in new tab
Article on how to open a markdown link in a new tab in browser using target="_blank" in the ahref link.
How to change image size in markdown in GitHub
Find out different ways on how to change or resize image size in markdown for GitHub profile. Learn to change markdown image size using CSS style.
